Cool Things You Can Do With Javascript
Javascript has been around for almost as long as the World Wide Web and when it was first developed, it was built to create a more dynamic and interactive experience for users.And although in the world of tech it's considered ancient, Javascript is still in use. In fact, where before its use was restricted to the browser, it's now also used in the back end.
Developers still use Javascript, or Javascript frameworks, to make the front end of their websites interactive. With the creation of various Javascript frameworks like Node and React, Javascript can now also be used to handle databases, as well as build web and mobile applications.
If you're in the dark about what front end and back end is, read: Front End Development vs Back End Development

There are so many cool things that you can do if you learn Javascript. It goes beyond software development; you can use it to create art and tell stories. You can even use Javascript in marketing and Internet of Things!
PS. Did you know? The prototype of Javascript was written in 10 days by Brandon Eich in May 1995, five years after the first ever web browser was released.Javascript's usage is so widespread that some people believe that "any application that can be written in Javascript, will eventually be written in Javascript".
So what are some of the amazing things you can do? Here are just some examples of what you can build if you learn Javascript.
Learn Javascript to build applications
This is the obvious one of course. Many people who want to learn to code are those who want to go on to build applications.
While applications can be built with plain Javascript (sometimes jokingly called Vanilla.js), it's even quicker to get an app up and running using the available frameworks.
Modern Javascript frameworks like Node.js, Vue.js and React.js make it rather easy to build applications, even complex ones like Netflix, LinkedIn and Paypal. (Netflix uses Node.js for their whole user interface and have plans to use it in other parts of their tech stack as well.)
What's the difference between a website and a web app? Read: Website vs Web Application
For the curious, here are some simple web applications that are built with Javascript. You can even follow along and try to build the apps yourself.
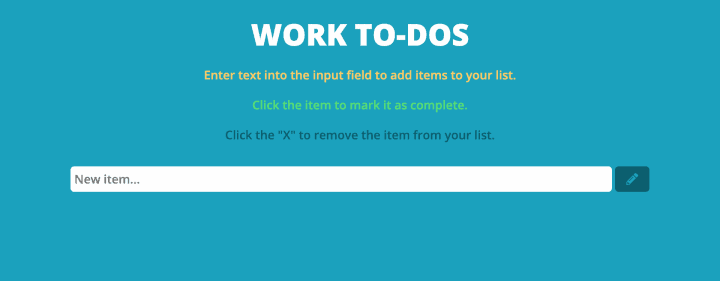
1. Todo list
You can add items to the list, check them off when they're done or delete items that are no longer relevant.

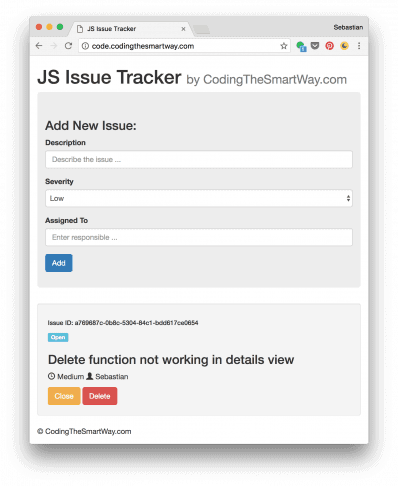
2. Issue tracker
Imagine using this at work and being able to assign the task of fixing the problem to a relevant team member.

3. Weather app
Want to find out what the temperature is in Kuala Lumpur? In New York? In Tokyo? It's not a fully-fledged app but this weather app was built in only 30 minutes. Imagine what you could do if you had more time!If you want to learn how to build the app yourself, check out this tutorial .
Javascript can also be used to build mobile apps. However, some people say that Progressive Web Apps will become more widely-used in the near future. You still use Javascript for those!
Learn Javascript to build browser games
Although Javascript wouldn't be able to handle complex games, it can be used to build fun and possibly addictive browser games.
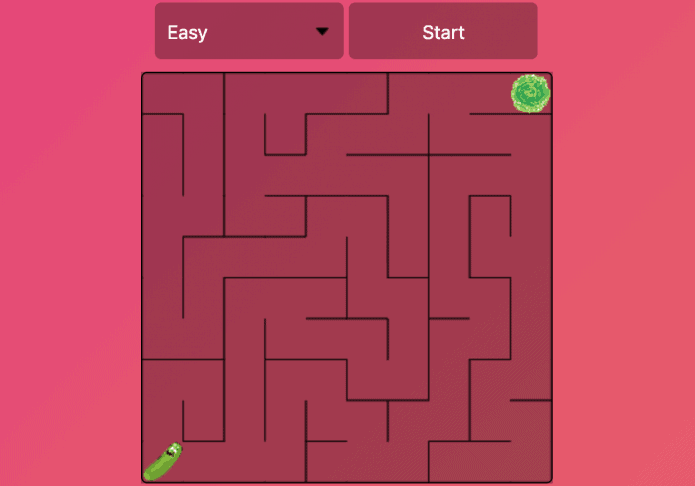
1. Pickle Rick Maze Game
Help Pickle Rick get through the maze to reach the portal and escape! You can even choose different difficulty levels to play.

For those who have never watched any episodes of Rick and Morty (a serious must-watch!), the series is about a genius grandfather, Rick and his not-as-brilliant grandson, Morty who go on interdimensional adventures together.In one of the episodes, Rick actually changes himself into a pickle to get out of a family therapy session.
2. Memory game
Remember the game that you would play with a deck of cards? First the deck is divided into matching pairs then shuffled. Those cards are then laid out. The aim of the game is to find the most matching pairs, if you're playing with someone. If you're playing alone, you should find the most matching pairs in the least amount of time.
Why bother with shuffling and laying down cards when you have computer code that does that for you? See how well you do with this digital version of the game!
Learn Javascript to tell stories
One thing I love about Javascript is how it came turn a long form text article into something that's even more fun to read. Javascript adds an element of interactivity to your website.
Here are a few interactive stories that make the reading experience even more visual.
1. Oat the Goat
This story was created for parents to read with their young children so that they can learn about the effects of kindness. It's a lot more media-rich compared to just a physical picture book, and definitely more entertaining than just reading a long wall of text (although, this has its benefits as well).

2. The Boat
This interactive graphic novel is a story about a 16-year-old girl, Mai who is one of the refugees on a boat leaving Vietnam after the Fall of Saigon. The combination of gorgeous visuals, sound and text take this story to the next level.
3. An Interactive Visualization of Every Line in Hamilton
This is an amazingly creative review of the musical Hamilton. Instead of a straightforward text review that a person may just read, and perhaps forget later, this interactive piece invites the reader to explore the review for themselves.
There are media companies who are attempting to do more of these interactive stories. However, there aren't enough experienced front-end coders who are also interested in storytelling.
Do you love stories? Do you want to be able to tell interactive stories? Check out our Front End Web Development Bootcamp .
Learn Javascript to make art
Whoever thinks that coding lived squarely in the domain of science and tech is mistaken. Coding is a tool that can be used in multiple disciplines. If you're an artist wanting to explore new methods to create art, perhaps learning Javascript could be a good option.
1. Moving particles
You can use Javascript to set the size and color of these particles, as well as randomize their movements. Mesmerizing!
2. 30,000 particles
If you need a little therapy, this one is fun to play with. It's a tankful of digital particles that part when you move your mouse through them.
See the Pen 30,000 Particles by Justin Windle (@soulwire) on CodePen.
3. Wire sphere
Forget painstakingly drawing a 3D sphere. With Javascript, you can create a sphere, select its colors and even direct its movements.
Control the world with code
There are way more things that you can do with Javascript. What's on this list doesn't even begin to capture what you can do.
But then again, if you want to start to learn coding, it doesn't matter what language you start with. What matters is that you just start! Write your first line of code.
If you're ready to take the leap and immerse yourself in learning to code, check out our Full Stack Web Development Bootcamp .
Cool Things You Can Do With Javascript
Source: https://www.nextacademy.com/blog/learn-javascript-build-cool-things/
Posted by: weaverfromente.blogspot.com

0 Response to "Cool Things You Can Do With Javascript"
Post a Comment